B站的网页版马上就要改版了吗更改内测布局--浅析B站Web版内测改版
- 科技
- 2023-02-04
- 255
最近在使用B站网页版时突然发现B站首页的右下方出现了一个“内测”按钮,点进去后出现了一个不一样的首页布局。内测版和现有版本有什么不同,有什么新的亮点呢?下面对B站的内测改版变化和思路展开推测分析。
一、 改版前后
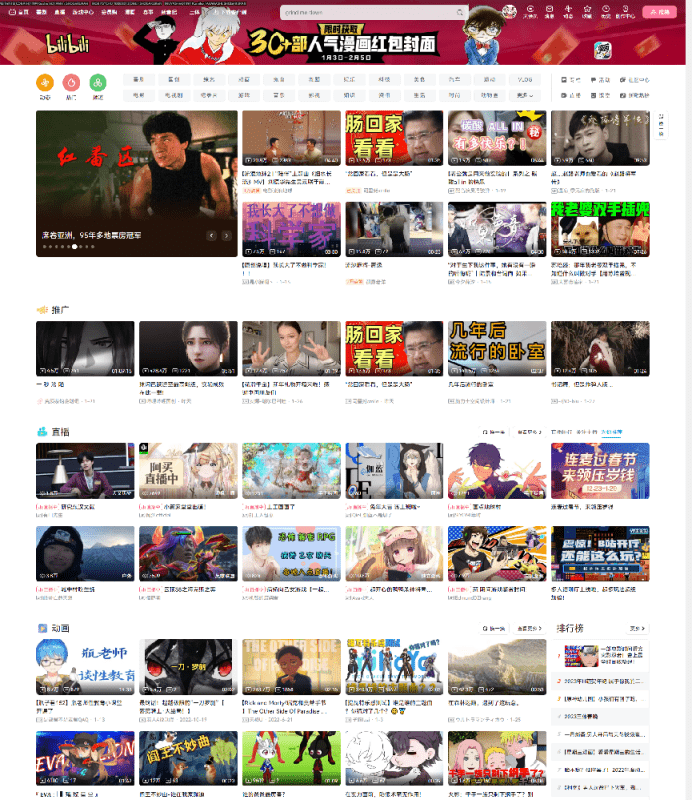
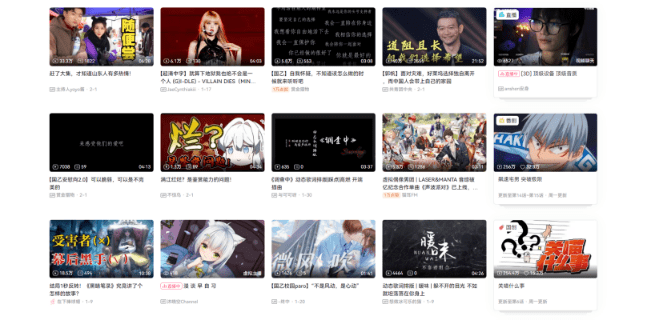
改版前:原B站网页版,其首页状态如下图。由图可见,原版的布局组合为顶部版头+分区栏一览+推荐内容和滚动图+所有分区的推送视频。每个分区都占据两排方格,除推广和直播区之外,各分区推送视频右侧有该分区的热门视频排行榜。

现版本B站网页版
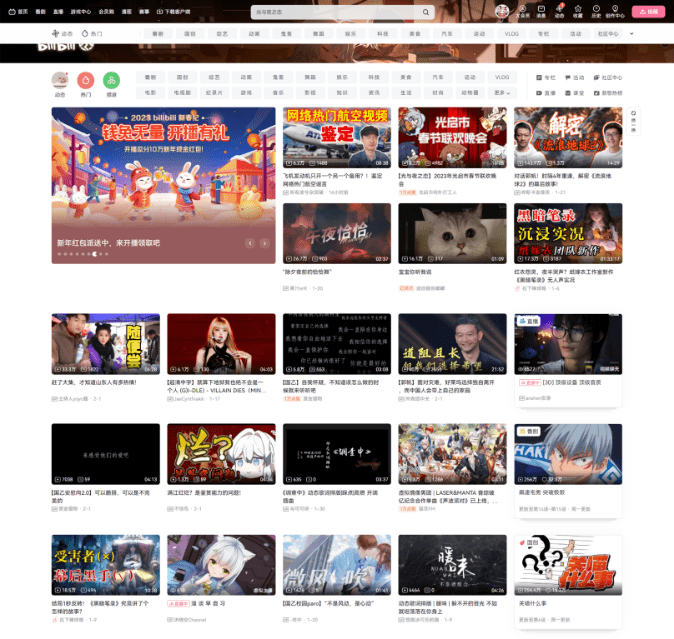
内测版:进入B站内测版,可以发现原版的顶部banner到头图+两行推荐视频基本没有变化,唯一变化的是头两行推荐视频从四个变成了三个。而下面原本带有明显标签的各分区被缩小到屏幕的最右侧一栏,以底部带阴影的方框容器展现和突出,只在左上角留下一个代表分区的小标签;并且也不再是展现所有分区,主要推荐分区为:直播、番剧、国创、综艺、课堂、电影、电视剧、纪录片、漫画。下方的大部分视频都变成了属性跟滚动头图旁边两侧一样的个性化推荐视频。

B站网页内测版
页面下滑后顶端会出现悬浮白色分区栏,用户能在滑动页面的同时直接在顶端悬浮栏点击进入某个分区。如图:
展开全文

悬浮分区栏
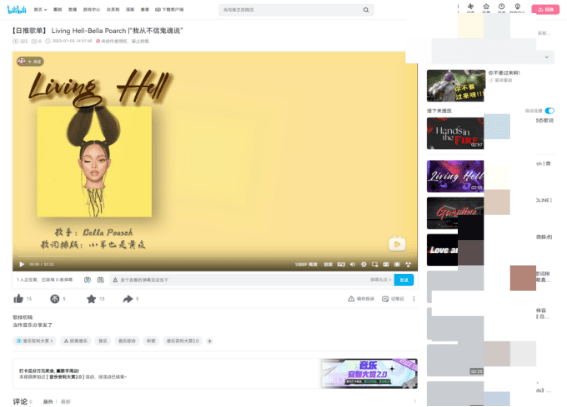
除了首页布局有所变动,视频播放详情界面也做了细微的变动。内测版视频播放详情页的页边距缩短,视频模块元素在页面中被放大,整个页面变得更加饱满。

现版本

内测版(无做过页面缩放,原图截下,可见内测版页边距缩小,视频播放页面被放大)
最后,笔者还发现一处小细节有所变动:分享键的动效。原版将鼠标移动到分享键上,会出现一个链接分享的方框;而内测版,除了出现分享引导框,小箭头下面的“分享数”会在鼠标移动到图标上时转箭头下方的分享数会变成文字“点击复制链接”,另外分享引导框里也多出了视频的封面。以上就是目前发现新旧版本不同之处的全部。
原版
内测版
二、内测版的亮点——整体视觉感知有所优化
亮点①给用户做减法,精简信息量:
卡片式布局可以在页面上放置大量内容,同时又保持每部分内容各不相同。内测版将推荐视频下方的各分区具体推荐栏删除,只保留一列带有分区标识的推荐视频在页面最右侧边界,并且容器设计变为和同行推荐视频为同尺寸、同风格,只加上阴影简单地突出与普通个性推荐视频的不同,区分信息层级。将整个首页布局扁平化,只保留比较简单的卡片式布局,减少了用户在首页将会接收到的信息量,将更多的空间留给用户可能更感兴趣的个性化推荐内容。并且内测版还将顶部分区栏做了悬浮设计,能更加方便用户在下滑查看推荐视频的同时点击跳转分区,省去返回滚动的操作,提升使用效率。
改版思路:原版网页不仅有个性化推荐,又穿插着推广视频、各分区的推荐视频,但B站现在已经涵盖7000多个兴趣圈层的多元文化社区,用户体量大,关注的信息方向也不一样,将所有分区的推荐视频展示出来,用户可能会眼花缭乱、出现信息负荷,最后放弃在首页寻找感兴趣的,或是只关注最上方的两排推荐页。那么下面的分区很可能失去了用户的关注,功能无法得到发挥。另外,滚动界面过长,用户在网页版首页寻找具体分区推荐可能需要不停地向下滑,增加操作负担;而选择点击页面最上方分区栏其实就已经是查看下方推荐分区的可替代方案了。

内测版首页-部分推荐视频界面展示
亮点②修改间距,合理利用留白更高效地传递信息:
间距指的是界面各元素彼此相隔的距离,可以是文字自身的行距、与图片、与组件、与模块的间距,或是界面两侧的安全距离等。作为 UI 设计师,在设计界面的每一个元素都需要考虑到上、下、左、右以及毗邻元素的属性来合理调整间距,利用各间距之间的规律来组织界面内容,确保信息的节奏性,给用户轻松、预约的浏览体验。原版的首页最多的设计一行有六个推荐视频,卡片小且紧密,视觉上让人觉得信息容量巨大。内测版修改布局后,将头两行推荐视频从“4个”改成了“3个”,放大了卡片信息,让用户接收到信息量适中且更加清晰的内容;下面由于撤掉了带着明显标签的分区栏,只保留了个性化推荐视频,信息容器变成了统一整齐的卡片式,所有元素容器的间距变得更加统一。在页边距不变的情况下减少了一排展示的视频个数,将卡片放大,更加适合网页横板屏幕大的风格。同理,视频播放页面被放大,页边距减小,这恰好更加适合电脑等大屏浏览的尺寸,让用户看得更舒心。
改版思路:通过修改单独元素的间距,从视觉上为用户减负,呈现有节奏且具备一致性美感的界面效果,信息的有效传递变的轻松,用户体验能得到很大程度的提升。统一的间距能让界面的视觉效果更有节奏,界面风格更加简洁一致。
小结
综合以上分析,推测B站内测改版的原因:
1、用户体量大、来源广,感兴趣的领域不同,所有分区摆在一起浏览区间长,可能导致用户直接摈弃首页功能;
2、分区功能重复冗余,用户浏览操作麻烦;
3、广告、过多分区信息等穿插其中干扰用户注意力;
4、对于网页版来说原版的播放页页边距过大,留白太多,内容文字过小,无法给予用户更加沉浸式的观看体验。(参见腾讯视频等视频网站,播放页面初始点击时页面会被放大,从视觉上能感觉页边距减小)
目前站内也出现了对网页内测版的少量评价,褒贬不一,也有网友认为没必要修改这些细枝末节的东西。不过现在B站网页新版仍然在内测,并且一直欢迎用户进行体验和反馈,最后的改版结果如何,掌握权仍主要在用户手中。
参考文章
用一篇文章,带你了解12种常见的网页布局设计
5000字干货!超详细的保姆级间距设计规范
哔哩哔哩网页版的用户体验分析 /