axure内联框架的作用 Axure有哪些需要熟练掌握而很多人不会的技能
- 科技
- 2023-10-15
- 58
Axure有哪些需要熟练掌握而很多人不会的技能
很多人可以使用Axure绘制简单的线框图,但是对于系统元件的交互特征却并不了解,个人觉得想要学好Axure,很有必要认真研究这些元件的交互属性。这里简单列举几个
文本框的类型:文本、数字、电话、日期
切图:使用切割和裁剪功能,可以裁剪大图
图片调色:调整图片的色调、包含度、亮度、对比
位置固定:利用动态面板的“固定到浏览器”交互功能,可以将内容固定的页面的任意位置,如顶部导航、底部按钮、侧边栏菜单等
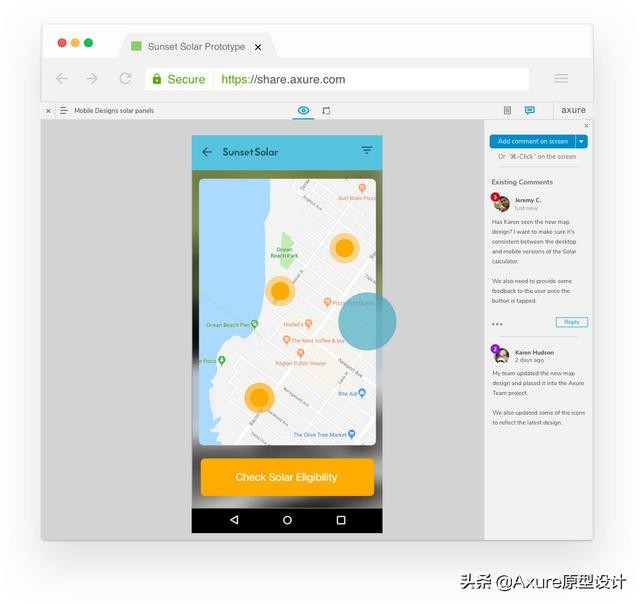
内联框架:在框架中加载页面,实现画中画效果
中继器:利用中继器可以快速填充相同模板类型的数据,如文章列表、商品列表、表单数据。中继器还可以实现筛选、排序功能。
样式管理器:利用页面样式管理器、元件样式管理器,可以帮助我们确立页面设计规范,使得原型设计风格统一化、标准化、模板化。


axure下拉框如何自动带出数据
具体的方法/步骤如下:
1.首先打开axure,这此使用的是8.0版本
2.点击子页面“page1”和“page2”分别放置需要显示的内容
3.在主页面中放置按钮控件,在一放置2个,分别显示为“显示1”和“显示2”,
4.在其下方放置内联框架控件,并设置隐藏边框,即可自动带出数据。
axure怎么弄左右滑动提示
其实还是要有一些技巧的。Axure软件动态面板属性可以滑动,但是滑动的结果只能是水平和垂直两种分开的情况。
但是也不是没有办法实现同页面上下、左右滑动这个效果。
主要突破点在对条件的判断。
我们回想一下使用手机App软件的情形,按住屏幕不松手指向下滑动屏幕,手机里面页面只能向下(上)滑动,无论你手再怎么左右滑动,其结果还是向下(上)滑动;向左右滑动屏幕也是一样的道理。
所以,手给屏幕一个动作,页面判断手滑动屏幕的方向,执行手最初始手滑动屏幕方向移动,而且不松手,屏幕移动只能维持竖直或者水平两种效果,并不能从竖直移动转换到水平移动,除非松手后页面再次执行判断。即手最开始的动作决定了页面滑动的方向。
抓住这一点,通过已学Axure软件知识点,我想出如下实现该功能方案。
一、重要定义
1. 三个动态面板
动态面板A、B ——A和B为嵌套关系,A在外层,B在内层
动态面板C——两个状态循环记录全局变量x、y
2. 两个全局变量
x=沿x轴拖动总距离的绝对值向上取整([[math.abs(math.ceil(TotalDragX))]])
y=沿y轴拖动总距离的绝对值向上取整([[math.abs(math.ceil(TotalDragY))]])
二、核心问题——如合精确且迅捷的知道手移动屏幕的方向?
我通过多次尝试终于测试出一种结果较为理想的方法:
拖动动态面板A开始,通过动态面板C两个状态快速循环,在其状态改变时记录全局变量x、y,进而判断拖动动态面板A时x、y大小从而知道其页面(动态面板B)滑动方向。
流程图如下:
三、具体原型设计
做一个手机外壳,内嵌宽高325X575的内联框架,连接框架到内容页面:
设置全局变量x、y;
点击菜单栏中-项目-全局变量,新增两个全局变量x和y,设值为空或0;
向新的页面添加一个带页码的矩形标识框,复制成三份,分别代表第一页、第二页、第三页,名称分别为1、2、3。
将这三个页面圈起来—右键—转换为动态面板,设置该动态面板名称为B,再点击动态面板B—右键—转换为动态面板,设置最外层动态面板名称为A。
再往动态面板A外面拖入一个新的动态面板C,把动态面板状态添加到两个。
在动态面板A上设置如下用例:
拖动开始时:设置动态面板C状态为Next,向后循环,间隔2ms(时间要短);
拖动时:判断全局变量x,y大小;
x>y时水平移动动态面板B,x<y时垂直移动动态面板B;
拖动结束时:设置动态面板C停止循环。
在动态面板C上设置用例
状态改变时:设置全局变量值。
x=[[math.abs(math.ceil(TotalDragX))]],y=[[math.abs(math.ceil(TotalDragY))]]
点击菜单栏发布-预览即可看到同页面实现了左右、上下两种拖动效果。
emmmmmmm觉得看着很不舒服我们可以进一步完善原型:
增加:
页面拖动范围和水平拖动的两种效果
缓慢拖动
快速拖动
在原来的原型基础上:
1. 页面范围的限制条件可以添加在动态面板A拖动时-界限-添加边界
水平拖动而言,知道动态面板B元件的宽高为975X1000,单个矩形页面宽高为325X1000。所以水平拖动限制边界范围为[-650,0]即可满足水平拖动时不会把页面拖浏览边框。
同样的垂直拖动,限制边界范围为[-500,0]即可。
以上是问答百科为你整理的3条关于axure内联框架作用的问题「Axure有哪些需要熟练掌握而很多人不会的技能」希望对你有帮助!更多相关axure内联框架的作用的内容请站内查找。