tinymce图片上传
对于上传图片功能,tinymce提供了很多相关配置http://tinymce.ax-z.cn/configure/file-image-upload.php
这里我们对其中的自定义上传图片进行简单的讲解,需要用到images_upload_url属性。
二、更改配置在上一篇文章中,链接如下:https://www.cnblogs.com/xiao987334176/p/14596776.html
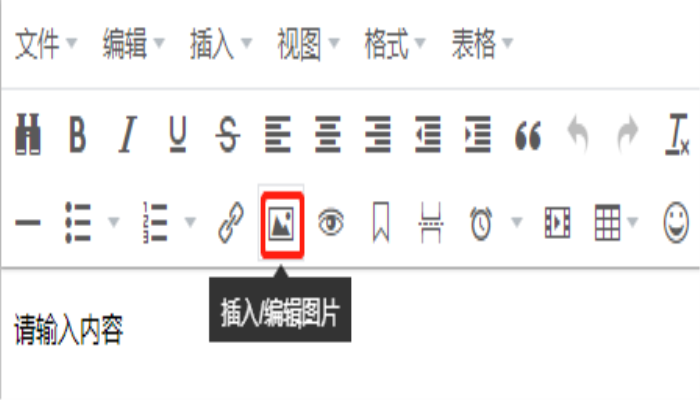
已经实现了tinymce的安装和使用,打开页面,点击图片上传。

弹出框

注意:默认只能插入一个浏览器能访问到图片地址。
如果我需要上传本地文件,怎么办呢?修改初始化配置
以上一篇文章中的tinymce_demo项目为例,修改文件src/components/Tinymce/index.vue
增加images_upload_url属性
...
window.tinymce.init({
images_upload_url:'http://127.0.0.1:8000/file/excel_upload/',
language:this.language,
...注意:images_upload_url就是指后端api图片上传地址。
关于这个api接口,我采用的是django项目开发的,参考链接:https://www.cnblogs.com/xiao987334176/p/14361854.html
注意:需要修改一下视图函数才能使用。
修改api/views.py,完整内容如下:
fromrest_framework.viewsimportAPIView
fromupload_demoimportsettings
fromdjango.shortcutsimportrender,redirect,HttpResponse
fromdjango.httpimportJsonResponse
fromrest_frameworkimportstatus
importos
importuuid
classFile(APIView):
defpost(self,request):
print(request.FILES)
#接收文件
file_obj=request.FILES.get('file',None)
print("file_obj",file_obj.name)
#判断是否存在文件夹
head_path=os.path.join(settings.BASE_DIR,'static')
print("head_path",head_path)
#如果没有就创建文件路径
ifnotos.path.exists(head_path):
os.makedirs(head_path)
#判断文件大小不能超过5M
iffile_obj.size>5242880:
returnJsonResponse({'status':status.HTTP_403_FORBIDDEN,'msg':'文件过大'},
status=status.HTTP_403_FORBIDDEN)
#文件后缀
suffix=file_obj.name.split(".").pop()
print("文件后缀",suffix)#图片后缀png
#判断文件后缀
#suffix_list=["xlsx","xls"]
#ifsuffixnotinsuffix_list:
#returnJsonResponse({'status':status.HTTP_403_FORBIDDEN,'msg':'只能选择excel文件'},
#status=status.HTTP_403_FORBIDDEN)
#重命名文件名
file_name='%s.%s'%(uuid.uuid4(),suffix)
print("file_name",file_name)
#储存路径
file_path=os.path.join(head_path,file_name)
print("储存路径",file_path)
#写入文件到指定路径
withopen(file_path,'wb')asf:
forchunkinfile_obj.chunks():
f.write(chunk)
data={}
data['status']=status.HTTP_200_OK
data['name']=file_name
data['location']="http://127.0.0.1:8000/static/{}".format(file_name)
returnJsonResponse(data,status=status.HTTP_200_OK)注意:api返回的json中,必须包含location字段,比如:{ "location": "folder/sub-folder/new-location.png" }
我返回的api信息如下:
{'status':200,'name':'448c0db3-4162-4330-9981-eae1960606eb.jpg','location':'http://127.0.0.1:8000/static/039f4e72-097e-4a2c-b0dc-2539f78eb325.jpg'}多几个字段无所谓,只要有location就行。
三、上传文件再次点击图片上传,会发现多了一个上传选项

选择一张图片,注意:上传成功后,会显示图片像素大小。如下图:

点击确定,效果如下:

原文地址:https://cloud.tencent.com/developer/article/1814081
总结以上是真正的电脑专家为你收集整理的tinymce图片上传的全部内容,希望文章能够帮你解决所遇到的问题。
如果觉得真正的电脑专家网站内容还不错,欢迎将真正的电脑专家推荐给好友。
 问答百科
问答百科







